
一个包含图片太多的页面,加载速度会相当慢,尤其是服务器带宽不足时.
优化网页图片加载的方式有千千万万种.
除了使用cdn加速,懒加载,预览图加载等高级方法外,最简单粗暴的方式莫非是使用其它格式代替,亦或是直接压缩.
或者,能不使用图片的场所,尽量用矢量图或者css样式代替.
对于一张1920x479的图片.压缩前后对比:
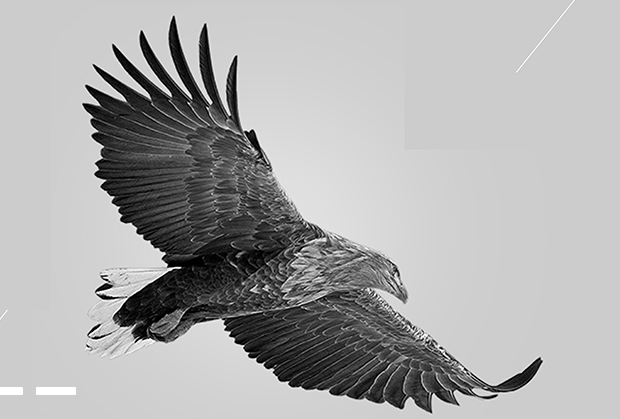
压缩前(局部,937KB):

压缩后(局部,365KB):

普通显示器画质差异极小.普通网站适用.
以下是测得的数据:
服务器1M带宽,客户端20M带宽,谷歌浏览器.
无缓存情况下(每个页面使用ctrl+F5刷新)优化图片前
首页加载速度: 55.56s
关于页面: 20.36 服务页面: 23.05s 案例页面: 18.82s 联系我们页面: 9.94s将图片大小不改,全部换成webp格式后的效果,有损压缩,质量20%
首页加载速度: 9.3s
关于页面: 4.7s 服务页面: 3.9s 案例页面: 3.08s 联系我们页面: 2.61s将图片大小不改,全部压缩后的效果
主页: 8.86s 14.57s 14.57s 14.39s 关于页面: 5.57s 5.13s 4.97s 服务页面: 4.25s 4.28s 4.17s 案例页面: 4.33s 4.45s 联系我们页面: 2.95s 3.63s 3.10s
可以看到,优化图片对页面加载起着至关重要的作用.
推荐使用压缩方式,webp格式在兼容性上存在巨大漏洞.虽然可引入webpjs进行优化,但是大多数浏览器仍然不能很好地支持.